Aide CMS
La plupart des fonctionnalités ressemble à celle d'un traitement de texte.
- Les liens
- Les titres
- Paragraphe
- Lien Bouton
- Liste
- Taille des images
- Mise en page des images
- Séparation (retour à la ligne)
- Galerie
Le tableau
| 1 | ||
| 2 | ||
| 1 | 2 | 3 |
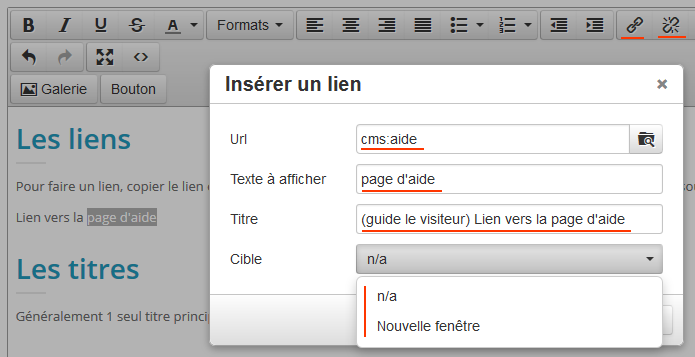
Les liens
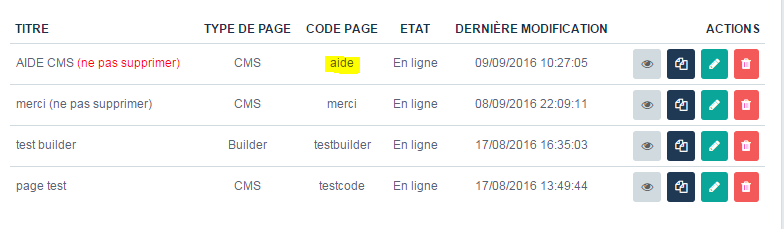
Pour faire un lien, copier le lien dans la gestion des pages cms, ouis coller le code page dans l'endroit ou vous souhaitez crer un lien.
Lien vers la page d'aide (ici le code est cms : aide).

vous pouvez coller les code page dans :
- Les Sliders
- Les Pages CMS
- Les Menus
Pour les pages produits vous devez coller l'url de la page
exemple : mon-produit.cpxx.html

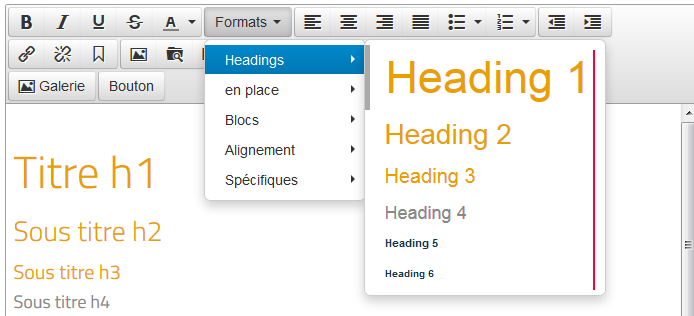
Les titres
Généralement 1 seul titre principal (Heading 1) par page.

Titre h1
Sous titre h2
Sous titre h3
Sous titre h4
Paragraphe
Comportement par défaut, vous n'avez rien à faire.
Lien Bouton
Selectionner le lien est cliquer sur "Bouton" dans les menu CMS.
Remplir les informations : Texte du bouton, Lien (https://www.carflo-pro.fr/page/Ma_page), Couleur.
Lien bouton (button-vert-pomme)
Lien bouton (button-bleu-ciel)
Lien bouton (button-vert-pale)
Liste
- liste
- liste
- liste
- liste
- liste
- liste
- liste
- liste
- liste
- liste
Taille des images
Pour les images suivantes uploader l'image grand format aux bonnes proportions dans l'administration de votre site.
Les formats plus petits seront générés automatiquement.
Slider :
960px X 286px
Fiche produit :
image principale : 1600px X 685px (vignette 628px X 269px, zoom 1600px X 685px)
images secondaires : 1600px X 1045px (vignette 297px X 194px, zoom 1600px X 1045px)
Réalisation :
Listing des réalisation : 266px X 237px
Fiche réalisation :
image vertical : 1058px X 1600px (vignette 172px X 260px , zoom 1058px X 1600px)
image horizontal : 1600px X 1127px (vignette 369px X 260px, zoom 1600px X 1127px)
Actualités :
Liste actus : 288px X 288px
Fiche actu : 1600px X 1600px (vignette 530px X 530px, zoom 1600px X 1600px)
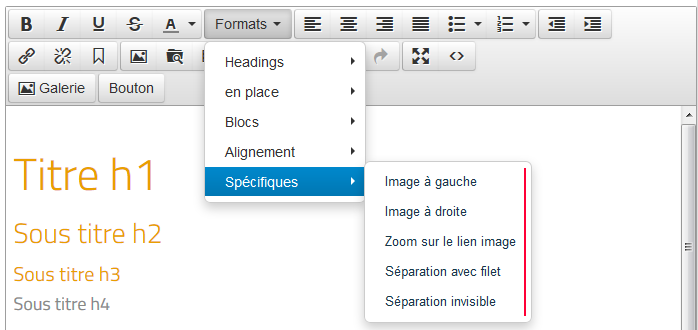
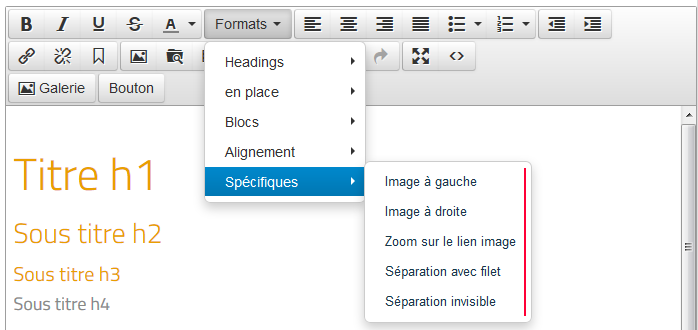
Mise en page des images
ATTENTION aux dimensions et aux poids des images, il faut qu'elles soient adaptées à l'affichage.
Interdiction de placer une image brute de l'appareil photo qui va énormément dégrader les performances et l'affichage du site.
Par exemple interdiction de mettre une image de 5184px X 3456 px de 6 Mo alors que l'emplacement sur le site ne nécessite que 400px de large.
Toujours redimensionner les images au plus juste.

Image a gauche
In interdum at libero at pharetra. Integer luctus nisi ac dolor mollis, nec consectetur leo malesuada. Quisque egestas et magna et vulputate. Integer id sapien euismod, finibus turpis sed, sagittis lacus. Sed pulvinar lacinia scelerisque. Fusce malesuada felis ut nisi consectetur, dignissim bibendum est feugiat. Sed at nunc fermentum, iaculis dolor vel, dignissim nisi. Cras euismod ligula quis orci facilisis, at viverra magna congue. Nulla quis euismod neque. Donec dapibus tincidunt libero nec consequat. Vivamus sed dui nisi. Aliquam congue tempor ipsum, et luctus orci laoreet malesuada.
Séparation (force le saut de ligne)
Séparation avec filet (force le saut de ligne)
Image a droite
Donec sit amet velit ut quam volutpat aliquam nec eu diam. Cras efficitur a ante sed malesuada. Curabitur ex erat, scelerisque ut tempus at, auctor vel sem. Nam et sagittis risus. Aliquam erat volutpat. Aliquam condimentum nunc eu purus ullamcorper faucibus. Aliquam hendrerit felis sagittis neque hendrerit, et ullamcorper nisl ultricies.Donec sit amet velit ut quam volutpat aliquam nec eu diam. Cras efficitur a ante sed malesuada. Curabitur ex erat, scelerisque ut tempus at, auctor vel sem. Nam et sagittis risus. Aliquam erat volutpat. Aliquam condimentum nunc eu purus ullamcorper faucibus. Aliquam hendrerit felis sagittis neque hendrerit, et ullamcorper nisl ultriciesDonec sit amet velit ut quam volutpat aliquam nec eu diam. Cras efficitur a ante sed malesuada. Curabitur ex erat, scelerisque ut tempus at, auctor vel sem. Nam et sagittis risus. Aliquam erat volutpat. Aliquam condimentum nunc eu purus ullamcorper faucibus. Aliquam hendrerit felis sagittis neque hendrerit, et ullamcorper nisl ultriciesDonec sit amet velit ut quam volutpat aliquam nec eu diam. Cras efficitur a ante sed malesuada. Curabitur ex erat, scelerisque ut tempus at, auctor vel sem. Nam et sagittis risus. Aliquam erat volutpat. Aliquam condimentum nunc eu purus ullamcorper faucibus. Aliquam hendrerit felis sagittis neque hendrerit, et ullamcorper nisl ultriciesDonec sit amet velit ut quam volutpat aliquam nec eu diam. Cras efficitur a ante sed malesuada. Curabitur ex erat, scelerisque ut tempus at, auctor vel sem. Nam et sagittis risus. Aliquam erat volutpat. Aliquam condimentum nunc eu purus ullamcorper faucibus. Aliquam hendrerit felis sagittis neque hendrerit, et ullamcorper nisl ultriciesDonec sit amet velit ut quam volutpat aliquam nec eu diam. Cras efficitur a ante sed malesuada. Curabitur ex erat, scelerisque ut tempus at, auctor vel sem. Nam et sagittis risus. Aliquam erat volutpat. Aliquam condimentum nunc eu purus ullamcorper faucibus. Aliquam hendrerit felis sagittis neque hendrerit, et ullamcorper nisl ultricies
Séparations
Le but de la séparation est de créer un espace entre les bloc du CMS.
Les séparations permettent également de forcer le retour a la ligne entre 2 bloc pour éviter qu'il soit côte à côte.

Séparation (force le saut de ligne)
Séparation avec filet (force le saut de ligne)
Affichage sans séparation

n interdum at libero at pharetra. Integer luctus nisi ac dolor mollis, nec consectetur leo malesuada. Quisque egestas et magna et vulputate. Integer id sapien euismod, finibus turpis sed, sagittis lacus.

Sed pulvinar lacinia scelerisque. Fusce malesuada felis ut nisi consectetur, dignissim bibendum est feugiat. Sed at nunc fermentum, iaculis dolor vel, dignissim nisi.
Galerie
Créer une galerie dans l'onglet "Galerie / Slider".
Puis inserer la galerie dans la page gràce au bouton "Galerie"
[galerie:ma-galerie]
